Shops bei Digistore24 sind extrem verbreitet – oft aber auch sehr schlecht verpixelt. Dabei ist es sehr einfach, auch deinen Shop mit dem Facebook Pixel anzureichern.
Vermutlich hast du auf deiner Website das Pixel mit dem Basis-Code, über PixelMate oder die Theme-Integration bereits eingebaut. Das reicht aber nicht aus. Ein nahtloses Tracking im gesamten Funnel ist extrem wichtig für deine Anzeigen-Schaltung. Ich möchte dir in diesem Guide zeigen, welche Schritte dazu nötig sind.
Das Facebook Pixel hilft dir, die Customer Journey deiner Besucher zu analysieren. Du lernst über das Verhalten und die Bedürfnisse. Hast du jedoch nur einen Teil deiner Seiten verpixelt oder sammelst als Event nur PageViews, fehlen dir wesentliche Informationen. Dein Marketing – und insbesondere dein Remarketing – ist im Blindflug.
Deshalb ist es sinnvoll, deinen kompletten Salesfunnel und vor allem auch deinen Shop mit zu erfassen.
Diese Vorteile hast du,
wenn du auch den Shop verpixelst
- Retargeting auf Menschen, die Produkte in den Warenkorb gelegt, aber nicht gekauft haben
- Bei Anzeigenschaltungen wird der ROAS (Return on Ad Spent) ausgewiesen
- Conversion-Optimierung von Anzeigen auf
AddToCart-Events oder Purchase-Events - Du kannst auf Zielkosten optimieren
- Lookalike Zielgruppen von Menschen, die deinen Käufern ähnlich sind
- … und noch einiges mehr
Deshalb: Pack das Pixel in deinen Digistore24-Shop
Ich zeige dir jetzt Schritt für Schritt in diesem ultimativen Guide, wie du sinnvoll Daten zu deinen Verkäufen im Digistore24 erfasst.
Der Tracking-Code für deinen Digistore24
Für ein gutes Tracking benötigst an zwei Stellen speziellen Tracking-Code:
- Im Bestellformular vor dem Kauf
- auf der Dankeseite nach dem Kauf
Dabei müssen neben den speziellen Facebook Pixel Standardevents auch Variablen übergeben werden. Diese übergeben dann den Wert des Warenkorbs, so dass du dein Targeting darauf optimieren kannst oder einfach den ROAS bei deinen Anzeigenschaltungen ablesen kannst.
Step1: Der Code für das Bestellformular
Damit es möglichst einfach geht, habe ich für dich den Facebook Pixel Code mit schon mit Variablen aus dem Digistore24 angereichert. Zusätzlich zu den Seitenansichten (PageView) wird beim Laden der Bestellseite damit noch der Event Kaufvorgang starten (InitiateCheckout) gefeuert. Zusätzlich wird der Nettowert des Warenkorbs mit übergeben. Damit der Tracking-Code für dich funktioniert, musst du ihn nur noch mit deiner Pixel-ID versehen.
Idealerweise nimmst du einen Code- bzw. Texteditor um den Code für dich zu individualisieren. Ich empfehle dir für Mac und Windows den kostenlosen OpenSource-Editor Brackets. Alternativ kannst du auch mit einem im System integrierten Texteditor arbeiten: TextEdit auf dem Mac oder Notepad auf Windows.
Kopiere jetzt das folgende Code-Snippet in ein geöffnetes Editor-Fenster.
Ersetze dann an zwei Stellen im Code den Platzhalter XXXXXXXXXXXXXXXX mit deiner Pixel-ID, damit es auf dein Pixel individualisiert ist. Danach speichere das Codeschnipsel bei dir ab. Wir setzen es gleich im Bestellformular im Digistore24 ein.
Tipp: Hier findest du deine Pixel ID
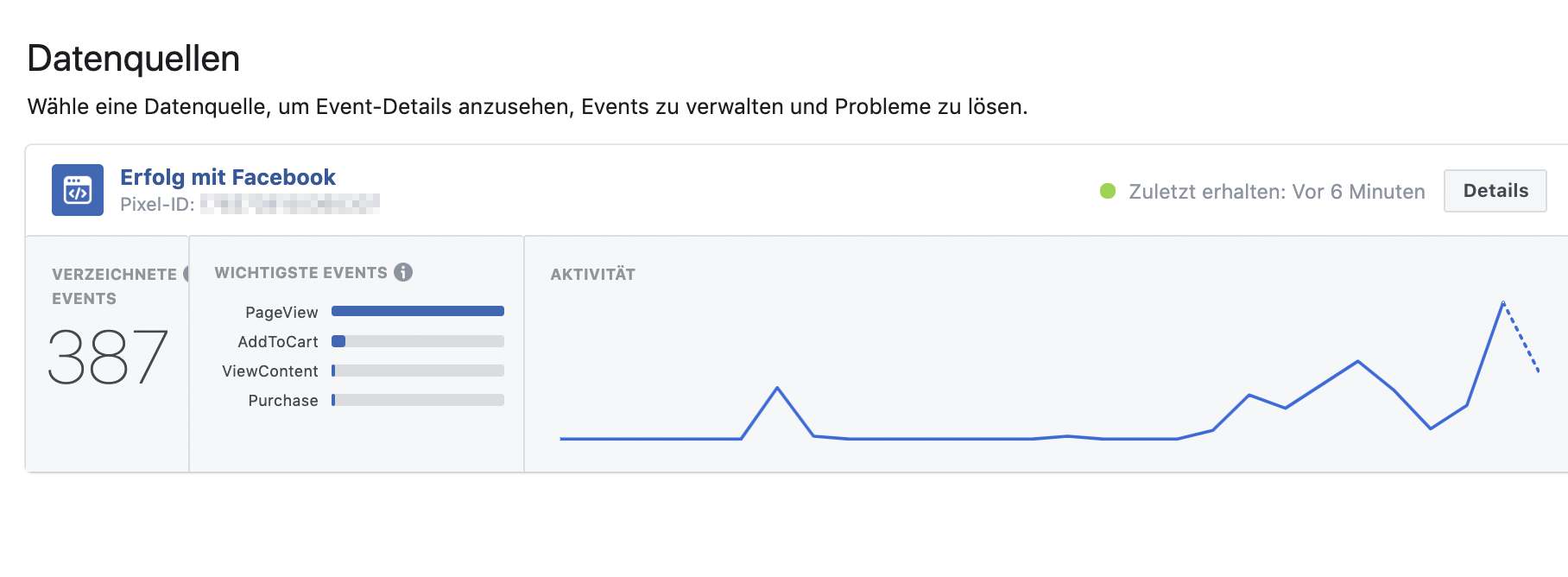
Öffne den Facebook Event-Manager im Business Manager, der dein Pixel enthält. Hier siehst du unter Datenquellen dein Pixel in der Übersicht und kannst deine Pixel-ID per Mausklick kopieren. Einfach auf die Zahl klicken, dann ist deine Pixel-ID in der Zwischenablage gespeichert.
Im Screenshot oben links ist die Pixel-ID unkenntlich gemacht: an genau dieser Stelle findest du deine ID-Nummer, die du in den Code in deinem Editor einsetzen kannst.
Falls Du noch kein Facebook Pixel angelegt hast: Wie du für dich ein neues Facebook Pixel erstellst, hat Facebook gut dokumentiert.
InitiateCheckout im Bestellformular bei
DigiStore24 einrichten
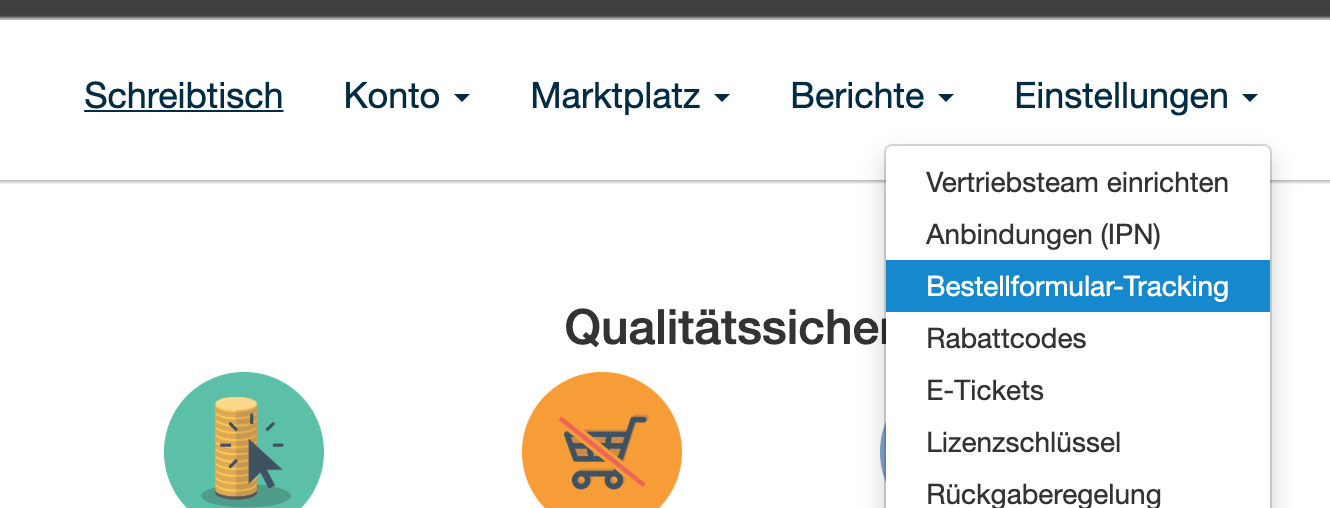
Jetzt können wir den, mit deiner Pixel-ID angereicherten Code-Schnipsel in das Tracking-Formular einsetzen. Logge dich dafür in deinen DigiStore24 ein und wähle unter dem Menüpunkt Einstellungen das Bestellformular-Tracking aus.

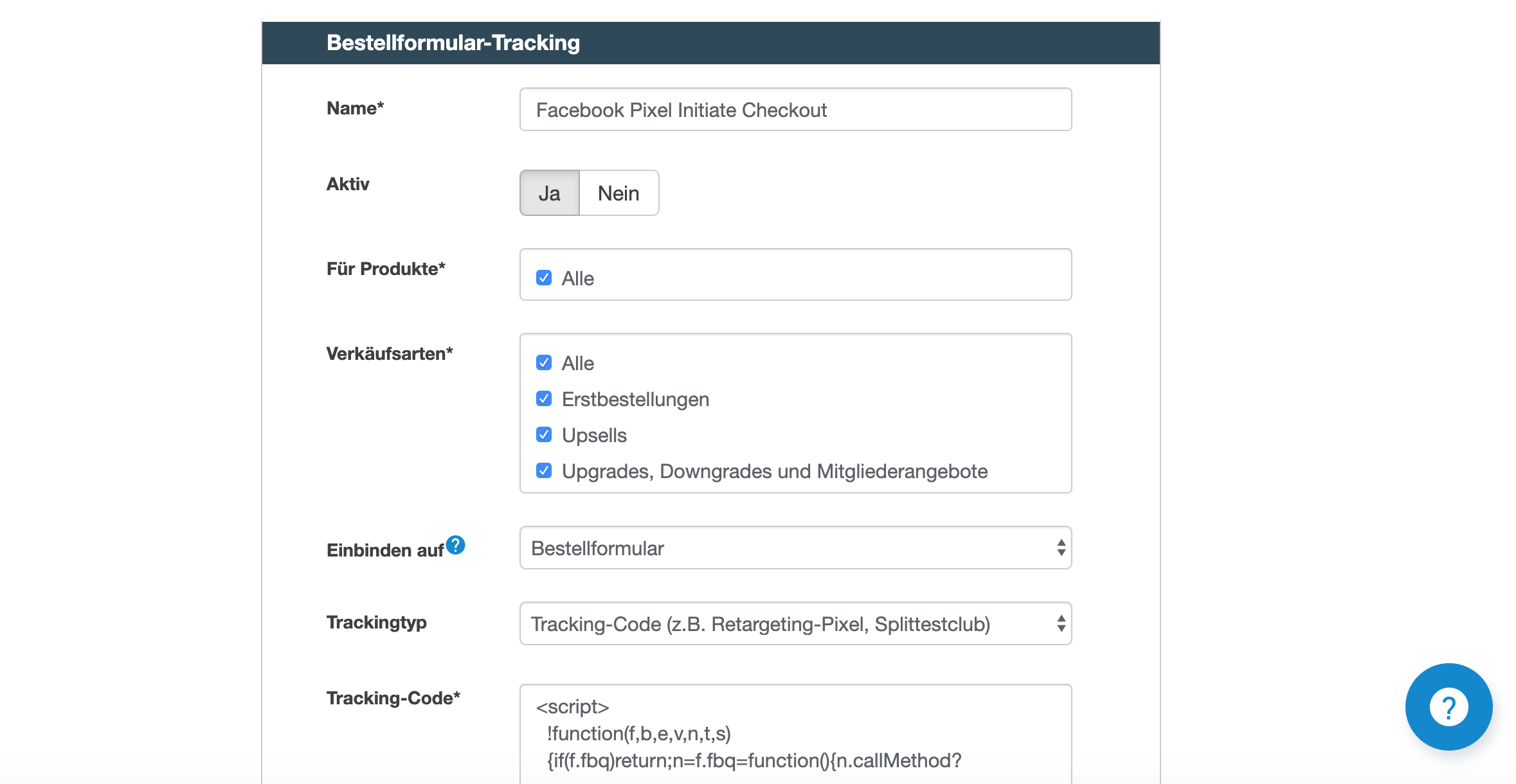
Jetzt klickst du den Button Neues Tracking einrichten und gibst im folgenden Fenster deinem Tracking Code einen beliebigen Namen. Der kann wie hier im Beispiel “Facebook Pixel Initiate Checkout” sein. Danach wähle, dass das Pixel für bei allen Produkten und bei allen Verkaufsarten gelten soll.
Danach wähle, dass dieser Code auf dem Bestellformular gefeuert werden soll.

Der Trackingtyp kann auf der Voreinstellung stehen bleiben (Tracking-Code). Kopiere den mit deiner Pixel-ID angereicherten Code vollständig aus deinem Editor in das Feld Tracking-Code.
Jetzt speichern – und fertig. Die Aufrufe des Bestellformulars in deinem Digistore24 werden ab sofort mit dem Wert des Warenkorbs erfasst. Genau das kannst du zum Beispiel mit dem empfehlenswerten Facebook Pixel Helper Plugin für Chrome testen.
Wir wissen jetzt, was Menschen kaufen möchten – aber noch nicht was tatsächlich verkauft wurde. Dafür müssen wir nach dem erfolgtem Verkauf den Pixel-Event für Purchase mit ID und Wert deines verkauften Produkts feuern. Idealerweise machen wir das über die Danke-Seite, die von Digistore24 aufgerufen wird.
Step 2: Das Tracking für die erfolgten Verkäufe
Dein Pixel trackt nun schon das Bestellformular. Aber das wirklich Wesentliche fehlt noch: die erfolgreichen Verkäufe auf digistore24.
Der dafür nötige Purchase-Event wird üblicherweise auf die Danke-Seite gepackt.
Dafür gibt es zwei Möglichkeiten:
- Du nutzt die Bestellbestätigungsseite-Seite von Digistore24 (der Standard)
- Du richtest auf deiner Website separate Danke-Seiten ein und leitest Käufer nach dem Kauf darauf um.
Hast du nur wenige Produkte, empfehle ich dir die Variante 2. Hier kannst du ganz individuell deine Käufer begrüßen – zum Beispiel mit einem Video – und die Danke-Seite komplett an dein Produkt anpassen.
Variante 1
Purchase Event in der Digistore24 Bestellbestätigung
In dieser Variante binden wir den Basiscode direkt mit dem Purchase-Event kombiniert ein und integrieren diesen wie schon bei der Bestellseite im Tracking-Bereich in deinem Digistore24.
Öffne das unten stehende Codeschnipsel wieder im Editor und ändere die XXXXXXXXXXX auf deine Pixel-ID.
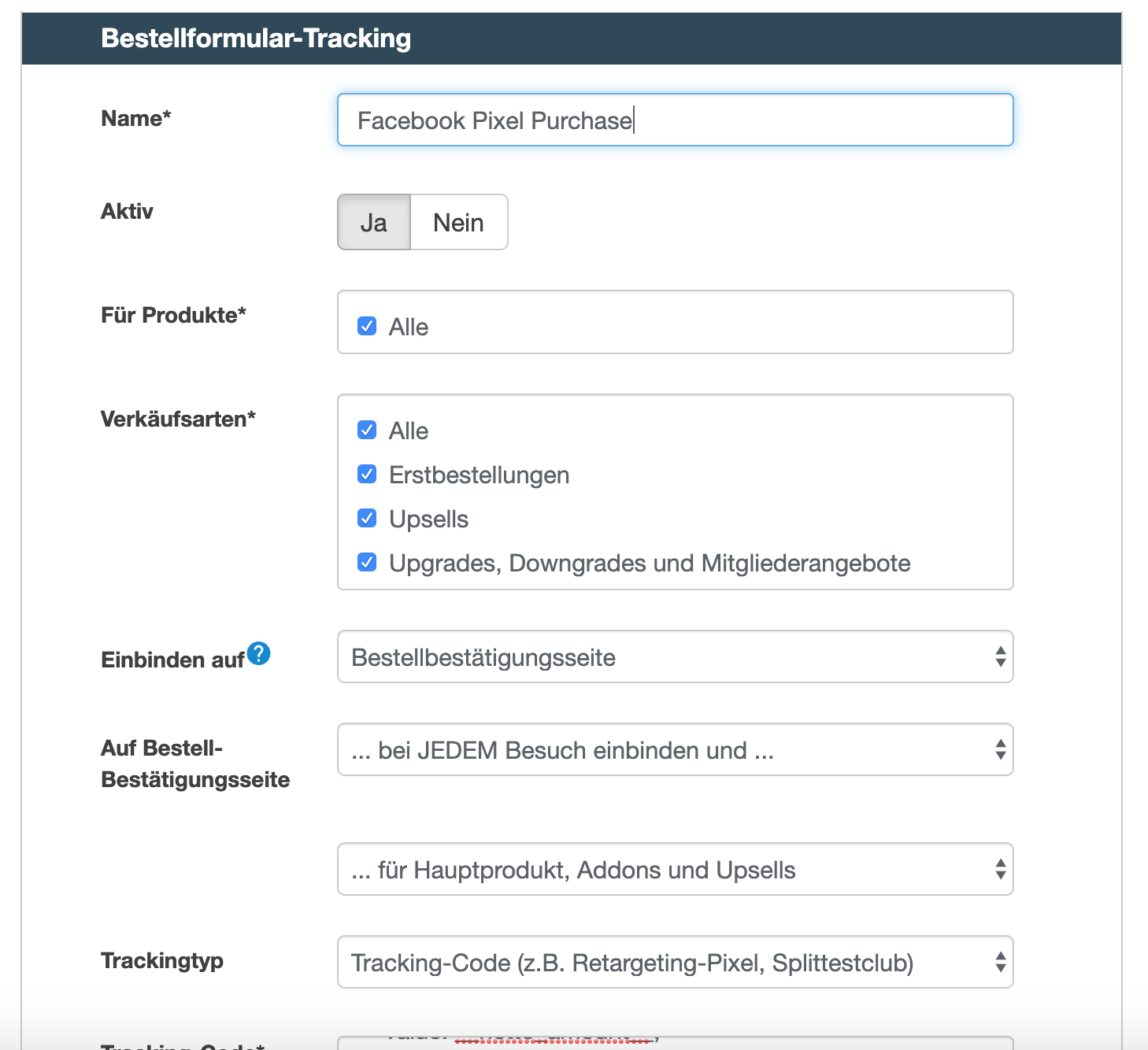
Jetzt klicke wieder auf Neues Tracking einrichten und gib dem Tracking Code mit dem Purchase Event einen passenden Namen. Du siehst die sinnvollen Einstellungen unten im Screenshot.

Speichere die neue Trackingeinstellung und ab sofort werden deine Verkäufe durch das Script erfasst. Fertig!
Variante 2
Purchase Event auf einer eigenen Danke-Seite
Für diese Variante integrierst du zusätzlich zu deinem Basiscode den Purchase-Event auf deiner Dankeseite. Hier musst du den Code pro Produkt individualisieren. Das ist nicht schwer. Hier ist der Code:
Nun gib an der Stelle XXXX den Nettowert des verkauften Produkts ein. Anstelle von ‘12345’ gib in Hochkommata die Digistore24-Produkt-ID ein.
Die Produkt-ID findest du auch oben am Ende URL deiner Digistore24-Bestellseite. Danach kopierst du den Code in deinem Webauftritt in ein Modul das HTML/JS-Code verarbeiten kann.
Wenn du eines dieser Themes einsetzt heisst das entsprechende Modul:
- bei Divi von Elegantthemes = Modul: Code
- Themes mit Elementor = Modul: </> HTML
- Thrive Architect = Modul Custom HTML
in diesem setzt du deinen Code irgendwo im Inhalt deiner Seite ein. Dann nicht vergessen die Seite zu speichern. Ab sofort wird beim Aufruf der Danke-Seite dein Purchase-Event gefeuert und vom Pixel erfasst.
Das machst du jetzt mit jeder Danke-Seite für jedes deiner Produkte. Das ist etwas Arbeit – lohnt sich aber.
Du brauchst Unterstützung?
Wenn Du jetzt Fragen hast oder Unterstützung benötigst:
Mach einen unverbindlichen Gesprächstermin mit mir.
Abonnieren lohnt.
Füll das Formular aus und abonniere meinen Newsletter – voll mit wertvollen Tipps und Tricks, die dein Facebook Marketing nach vorne bringen.